微信开发者工具是一款由微信官方推出的,专门用于开发、调试和发布微信小程序及公众号网页等项目的编程工具,以下是关于它的详细介绍:
- 代码编辑:内置了代码编辑器,支持语法高亮、代码提示和自动补全等功能,让开发者更加方便地编写代码,提高编码效率 。
- 调试功能:集成了调试器,可以在开发过程中实时查看和调试代码,包括页面结构、样式和逻辑等,帮助开发者快速定位和解决问题.
- 模拟器:内置了小程序模拟器和 webview 模拟器,可以在开发过程中实时预览小程序或公众号网页的效果,并模拟不同设备的显示效果,方便开发者调试和优化页面布局.
- 项目管理:支持项目管理功能,可以轻松创建、打开和管理多个小程序项目或公众号项目,方便开发者进行项目切换和管理.
- 版本控制:内置了版本控制功能,实现代码的版本管理和回退,避免不必要的错误和问题.
- 性能分析:提供了性能分析工具,可以帮助开发者分析和优化小程序的性能,提升用户体验和加载速度.
- 代码审查:内置了代码审查功能,可以帮助开发者检测和修复代码中的潜在问题和安全隐患,保障小程序的稳定性和安全性.
- 顶部菜单栏:是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页.
- 左侧 webview 模拟器:可以直接操作网页,模拟用户真实行为.
- 右侧上方地址栏:用于输入待调试的页面链接,以及清除缓存按钮.
- 右侧下方:显示相关的请求和返回结果,以及调试界面和登录按钮.
- 外观设置:控制编辑器的配色主题、字体、字号、行距1.
- 编辑设置:控制文件保存的行为,编辑器的表现1.
- 代理设置:可选择直连网络、系统代理和手动设置代理1.
- 通知设置:用于设置是否接受某种类型的通知
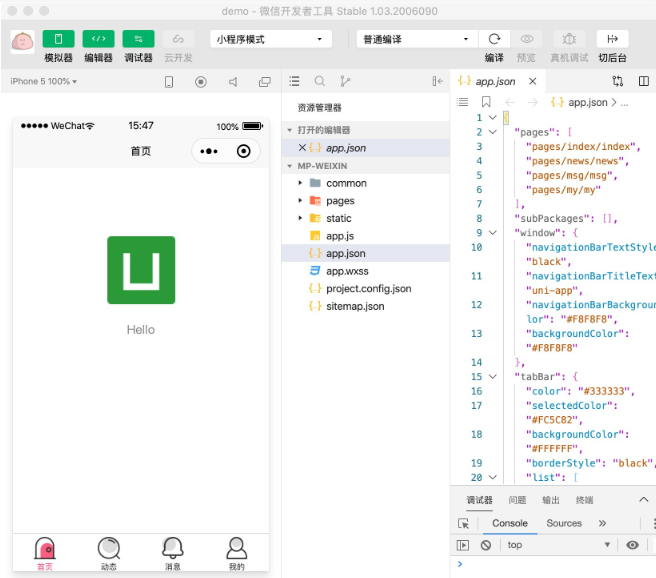
- 用户头像:点击可打开个人中心,便捷地切换用户和查看开发者工具收到的消息.
- 控制主界面模块显示 / 隐藏按钮:可根据需要显示或隐藏特定的模块,至少需要有一个模块显示.
- 编译选项:中间部分可以选择普通编译,也可以新建并选择自定义条件进行编译和预览.
- 切后台按钮:模拟小程序进入后台的情况.
- 清缓存快速入口:便捷地清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试.
- 开发辅助功能区域:在这里可以上传代码、进行版本管理、查看项目详情1.
- 官方支持:作为微信官方推出的开发工具,与微信平台的兼容性和适配性极佳,能够及时跟进微信的新功能和新特性,为开发者提供稳定、可靠的开发环境
- 功能集成度高:将代码编辑、调试、预览、发布等一系列开发流程所需的功能集成于一体,无需开发者在多个工具之间来回切换,大大提高了开发效率
- 调试便捷:借助集成的 Chrome DevTools 和基本的移动调试模块,开发者可以方便地对微信内的网页和小程序进行调试,快速定位和解决问题
- 多平台支持:可在 Windows、macOS 等常见操作系统上使用,满足不同开发者的使用习惯和开发需求.
- 社区资源丰富:由于微信小程序的广泛应用,围绕微信开发者工具形成了庞大的开发者社区。开发者可以在社区中获取丰富的学习资源、技术教程,还能与其他开发者交流经验、分享代码片段和插件等,共同解决开发过程中遇到的问题 。
©️版权声明:若无特殊声明,本站所有文章版权均归AI工具集原创和所有,未经许可,任何个人、媒体、网站、团体不得转载、抄袭或以其他方式复制发表本站内容,或在非我站所属的服务器上建立镜像。否则,我站将依法保留追究相关法律责任的权利。
类似网站